HTMLベースでのホームページ制作からWORDPRESSを利用したレスポンシブWEBデザインサイト制作、ブログのカスタマイズやfacebook、twitterなどのカスタマイズも行っています。

WORDPRESSを活用したホームページは、ブログと同じようにオンラインで更新できます。
あまり専門知識がなくても、基本的なホームページさえ出来上がっていれば
何も難しいことはありません!
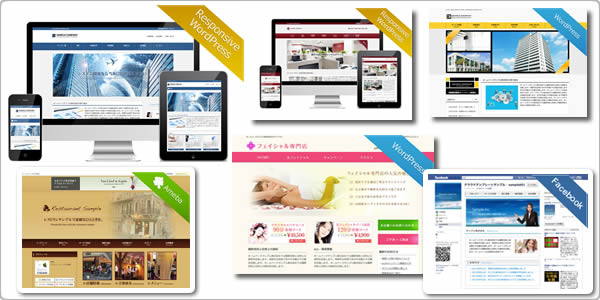
以下の『門真補聴器コスモス』様のウェブサイトは最新のマルチデバイス対応の
レスポンシブWebデザインとなっています。
PCサイト、携帯サイト、スマートフォンサイト、iPhone、Android、iPadなどの
タブレット端末対応です。
どの端末から見て頂いてもクオリティの高いサイトとなります。
「門真補聴器コスモス」様のホームページ
jQueryを利用した動きのあるランディングページ
 たまにアニメーション効果などを使って文字や画像が動いているページを見た事があるかも知れません。
たまにアニメーション効果などを使って文字や画像が動いているページを見た事があるかも知れません。
一度以下をご覧ください。
https://design.feelgood21.net/lp/
普通の静的なランディングページよりも、インパクトがあると思います。
特に画像を多用した飲食店や、化粧品などの物販などのページ作りには有効かと思います。
文字や画像をスライド、回転などで動かしたり、YOUTUBEの動画を背景にフルで使い更にインパクトのあるサイトも作れます。
当社のランディングページ
https://design.feelgood21.net/alp/
jQueryを利用したウェルカムページ(入口専用)
特定のユーザーに対してアピールする場合に有効なウェルカムページです。
数種類のページを用意しておき、使い分けると効果抜群だと思います!
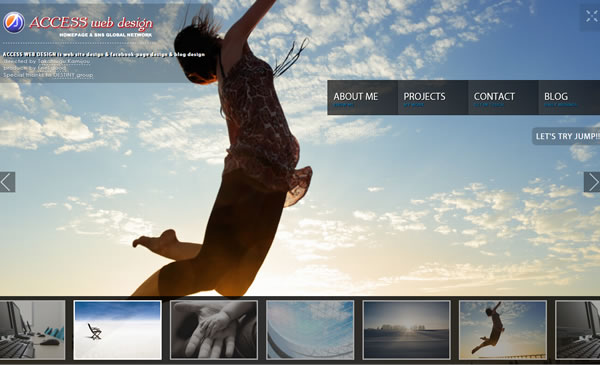
全画面スライダーで作品をアピール

写真や作品などを大きくアピールしたい場合に有効なデザインです。
個人の料理レシピサイト、思い出写真集やメモリアルサイトの
ベースデザインとしても人気です。
https://design.feelgood21.net/gallery/
アメブロ・カスタマイズ
 アメブロのトップ画像をスライドして表示させるjQueryにParallax効果をプラスしたものを設置してみました!
アメブロのトップ画像をスライドして表示させるjQueryにParallax効果をプラスしたものを設置してみました!
http://ameblo.jp/designer-taka
メインの選択画像をスライドさせる時に立体感を出せるよう複数の背景レイヤーにパララックス(視差)の原理を使用しています。
画像が切り替わる時に奥行き感を表現することが出来ます。
普通のスライダーよりもインパクトが強くアート的な表現にも向いていると思います。
他のブログに差をつけたい方は是非採用してみて下さい!
その他の、wordpressを活用したサイトのデザインは以下でご確認ください。

・レスポンシブWEBデザインの一覧
・HTMLベース・ホームページの一覧
・ワードプレステーマの一覧
・アメーバ(Ameba)ブログカスタマイズの一覧
・Facebookページの一覧
以下では私共で手掛けたサイトの一例をご紹介します。
これまでの制作実績は1000サイト以上!
ポータルサイトも数多く手がけてきました。


-
地域ポータルサイト
-
レジャー系サーチエンジン
-
アイドル発掘ポータルサイト
-
ネットアイドル・ランキングポータルサイト
- 夜遊びスポット検索ポータルサイト
- 子育て応援ポータルサイト
- 地域別・出会い系ポータルサイト
- インディーズバンド・ポータルサイト
- リッチライフ・エグゼクティブ向けポータルサイト
- サイドビジネス情報ポータルサイト
・・・・・・などなど、大手代理店経由のポータルサイトも多く手掛けてきました。
[button url=”https://design.feelgood21.net/d-gallery” target=”blank” style=”glass” size=”5″ center=”yes” icon=”icon: picture-o”]デザイン・ギャラリーへ[/button]